As a Product Designer, I spend most of my time creating wireframes. They are an important part of the design process because they allow me to visually communicate research findings and explore design solutions. Through wireframes, I am able to map out user flows, user journeys, and visual hierarchies without having to create pixel-perfect designs.
Wireframes are often described as the skeleton version of the user interface. It’s a low-fidelity sketch of the UI. They convey the main features, functionalities, and content of a UI, without getting into the visual design. Sometimes, they can feel sketchy and inadequate because they represent work-in-progress.
Despite this difficulty, I encourage designers not to skip the wireframing phase when designing. In this article, I will outline the important benefits of creating and sharing wireframes.
Post Outline
What is a Wireframe?
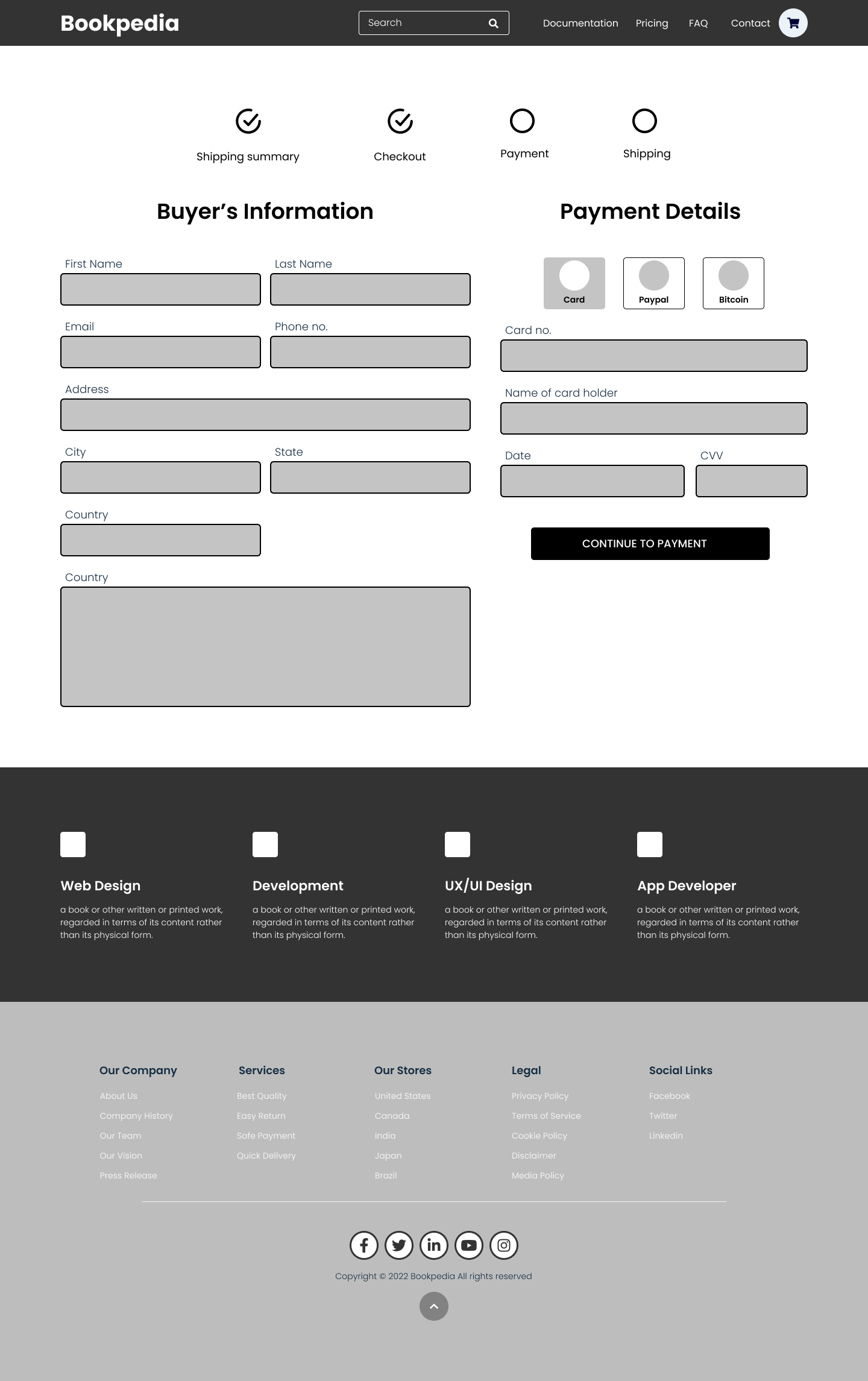
A wireframe is the blueprint of any website or digital product. They use simple black and white sketchy design layouts to outline structure and functionality (sometimes literally a pen and paper sketch). Thay range in levels of fidelity from low fidelity to high fidelity designs. Also, they can but done on paper or on design tools like Figma.

Wireframes do not have design elements such as color, typography, and images. Doing this, allow designers to focus on structure and functionality, without getting caught up in design decisions.
Types of Wireframes
There are majorly two types Low-Fidelity and High-Fidelity Wireframes.
Low-Fidelity Wireframes
Low-fidelity wireframes are basic wireframes that outline blueprints for websites or mobile applications. They help you communicate your product’s “big idea” rather than the specific details to the development team and stakeholders.
High-Fidelity Wireframes
High-fidelity wireframes reflect a more realistic look and feel of what the websites or mobile applications will look like. They include actual website content and functionalities — such as clickable CTA buttons that direct the users to the page the CTA is intended to take them. They can also include logos, icons, typography, image, etc.
Important benefits of creating and sharing wireframes
Allows for early iterative design and feedback
Starting with wireframes and sharing them with stakeholders and the development team early provides an opportunity for testing, analyzing, and refining. If you have worked on a digital project then you know, that it is easier and cheaper to make revisions sooner rather than later. Sharing wireframes early helps everyone reach a shared understanding and gives better visibility into progress at each iteration.
Display the Architecture of Your Site
Even if you feel like you have a pretty clear idea of how your design will look in your head, it is always better to sketch it all out in a wireframe. This allows you to iterate everything as many times as you need and make adjustments if you have to. Wireframing can help you make sure that everybody involved in the process is on the same page when it comes to the design architecture and helps you avoid any potential confusion with the redesign.
Make Content Development Better
Since wireframes don’t focus on the visually attractive aspects of design but focus on structure and functionality, that practically forces you to focus on the content for your design. They also, allow content writers to get an idea of the length of their content for every page. That way, the content can look perfectly fitting to the design.
Provides clarity for the development team
Clear communication and close collaboration between design and development teams are very important for a successful project. Wireframes provide visual clarity for functional requirements. They work better than final designs for development handoff because the focus is on features and functionality rather than the look and feel of the project. They can be annotated with detailed specifications and used to supplement more traditional requirement documents.
Save Time and Money
Wireframing can save you a lot of time and, consequently, money. It can help you make changes faster and provides a better understanding of the entire project, minimizing the possibility of additional costs. If you get the functional part of the redesign right during the wireframing phase of your design project, your team designer will understand what is supposed to do much better than they would if they had to jump in on just an idea in their head.
Conclusion
Building something has a step-by-step process and each step along the way contributes to the final product. Whether you are designing or redesigning a website or a mobile application, wireframing can help you focus on functionality and user experience before you focus on the visual aspects. There are many benefits to this approach a few have been mentioned in this post, but most importantly it can save you a lot of time and money.
Related Posts:
- How To View Blurred Text On Websites
- How To Delete Boards In Trello
- How to Delete Bookmarks on Mac – (Safari, Chrome, Firefox)
